Comme de nombreux développeurs, vous utilisez couramment des librairies / projets disponibles sur Github via le gestionnaire de dépendances Composer. Mais comment fonctionnent ces sites entre eux ? Comment gèrent ils les versions ? Comment gardent t-il une antériorité du code pour les vieux projets tout en proposant les nouvelles versions/fonctions ?
J’ai récemment mis à jour l’api PHP de SearchMetrics, alors je vais vous montrer comment cela se passe dans l’arrière boutique. Suivez-moi.
Github
Tout commence via Github. Il vous faut récupérer le projet qui vous intéresse. Pour cela, utilisez la ligne de commande, ou un autre outil. Personnellement, j’ai opté pour Github Desktop plus intuitif. Ensuite, modifiez les fichiers comme bon vous semble.
Dans mon cas, il fallait modifier le mode d’authentification à Search Metrics, et ajouter un certain nombre de nouvelles fonctions qui étaient disponibles en version 3.
Modifiez ensuite le fichier composer si vous avez besoin de nouvelles dépendances, ajoutez votre nom…
C’est bon, vous êtes satisfait de votre nouveau code ?
Demandez les droits d’écriture au propriétaire du projet (parfois, ça peut être compliqué à trouver). Au pire, créer lui une issue sur Github.
Retournez dans Github Desktop, afin de validez vos modifications (via un commit).
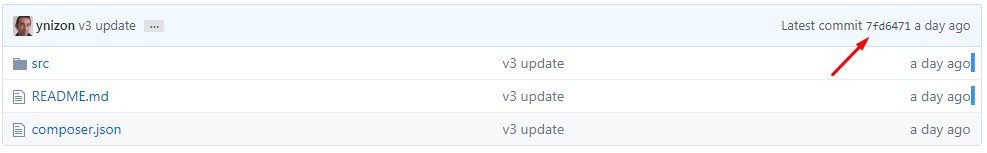
Allez sur Github, et constatez que votre code est bien arrivé. Vous aurez alors un numéro d’identification de commit.
Composer
Maintenant, si vous faites un composer update, vous vous attendez surement à voir arriver votre code tout frais. Mais, non, ça serait trop simple 🙂 Avant cela, il faut lui donner un numéro de version (un tag). Pour cela, vous devrez malheureusement repasser par la ligne de commande (la fonction n’est pas présente dans l’outil Desktop). Faites un git tag pour connaitre les versions de votre projet.
Ensuite, ajouter le tag de votre version. Dans mon cas:
git tag -a 3.0.0 -m ‘version 3’
(Vous pouvez aussi ajouter le numéro d’identification du commit à la fin de cette ligne si ça ne fonctionne pas.)
Ensuite, poussez la version à l’aide d’un
git push --tags
Packagist
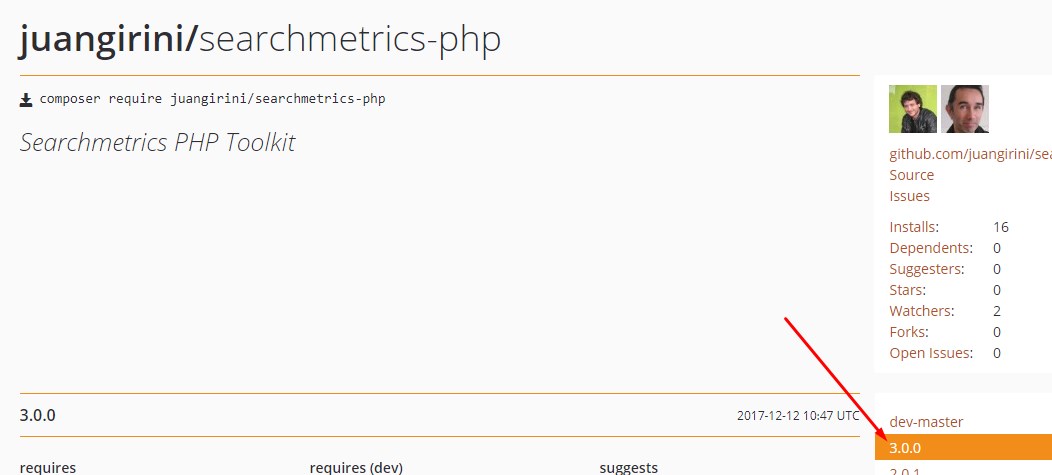
Constatez que votre tag est bien arrivé sur https://packagist.org/. Créez vous un compte si votre package n’existait pas encore. C’est la seule façon de faire si vous souhaitez que Composer trouve votre projet.

Assurez vous d’avoir dans votre projet\composer.json dans la section require un supérieur à votre bibliothèque (sinon, votre modification ne sera pas prise en compte).
« juangirini/searchmetrics-php »: « >2.0 »
Patientez quelques minutes, puis refaites un composer update .
La communauté des développeurs vous remercie
Ca y’est, comme vous pouvez le voir: votre package est en ligne et disponible pour toute la communauté.
Et moi, je vous félicite d’avoir réussi toutes ces étapes. La plupart des développeurs utilisent les projets des autres, mais peu partagent les leurs. Il faut parfois accepter de se torturer un peu pour arrivez au bout, et comprendre comment tout cela fonctionne; et finalement, c’était pas si compliqué, non ?
J’avoue que pour moi, c’est encore assez nouveau, alors si vous avez des suggestions à faire pour les lecteurs, n’hésitez pas.





1 réflexion au sujet de « Tutoriel github, composer, et packagist »