Lorsqu’on aborde le temps de chargement (pour le seo), on parle bien souvent d’optimiser les images. Nous avons déjà vu des techniques à base d’optipng, de jpegtrans, ou même de Gulp. Mais ces optimisations ne servent finalement pas à grand chose si les images sont de tailles trop volumineuses.
Ex: vous avez une image de 4000 x 2000 pixels qui fait 6,2 Mo. Vous pouvez surement l’optimiser pour arriver à 6 Mo, mais avez-vous vraiment besoin de cette taille ? Peut être qu’une simple image de 300 x 150 suffirait ? Voyons ici comment redimensionner automatiquement au plus juste ces images.
Pourquoi c’est pas simple ?
La difficulté dans le redimensionnement c’est qu’on ne connait pas la taille qui va être utilisée par le navigateur. L’image peut avoir un width, et un height en dur. Elle peut aussi utilisée l’attribut srcset pour s’ajuster au mieux au device qui va la regarder. Bref, un simple script qui parcourt la page n’arrivera à rien et ne saura pas vous donner la taille idéale. Mais il y a une solution !
Comment faire ?
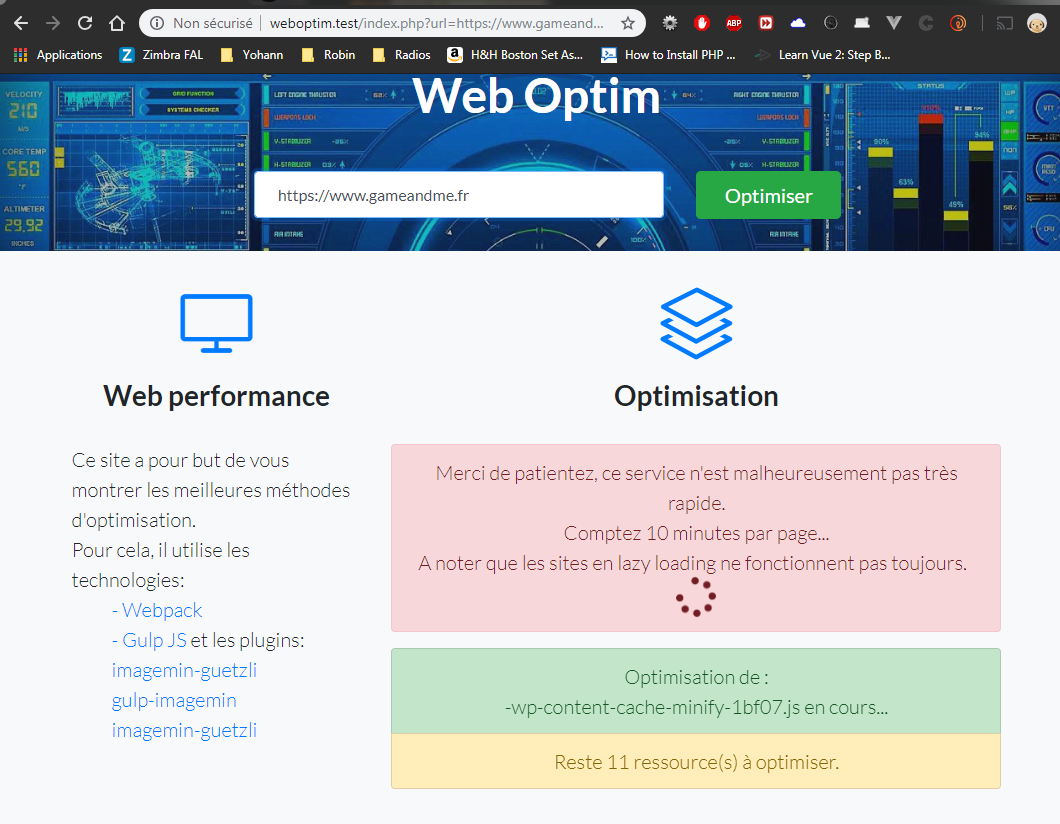
L’idée c’est de télécharger la page du site à optimiser, puis d’y insérer un javascript. Ensuite le navigateur affiche cette page modifiée et exécute le JS. Le javascript va demander au navigateur la taille qu’il utilise pour afficher l’image en question (il faut donc le lancer dans un grand écran afin qu’il prenne la taille maximale). Si vous vous posez la question du pourqoi je fais un test avec url_pic1, 2 ou 3, c’est que suivant le cas mon url était //nom.fr/images.jpg ou http://nom.fr/images.jpg ou https://nom.fr/images.jpg .
La variable filenumber=$z permet de passer au fichier suivant si jamais il y a un problème.
$(document).ready(function() {
var bTrouve = false;
$( 'img' ).each(function( index ) {
if ($(this).attr('src') == '".$url_pic1."' || $(this).attr('src') == '".$url_pic2."' || $(this).attr('src') == '".$url_pic3."'){
var width = $(this).width();
var height = $(this).height();
//ON redirige l url pour le redimesionnement
window.location.href = '?filenumber=".$z."&file=".$dir.$file."&width='+width+'&height='+height;
bTrouve = true;
}
});
if (bTrouve == false){
window.location.href = '?filenumber=".$z."';
}
});
Lorque le JS a détecté l’image, il rappelle une page PHP en lui indiquant en paramètre l’url de l’image ainsi que le width et le height maximum. La page télécharge alors l’image puis la redimensionne.
Il ne vous reste plus qu’à appliquer les scripts d’optimisations vu plus haut.
Attention:
Si vous avez des pages qui réutilisent les mêmes images, c’est la taille de la 1er page qui sera prise en compte. De même si vous avez des templates de pages qui permettent l’agrandissement à partir de la même image, n’utilisez pas ce script. Il vous faut impérativement avoir 2 images (une pour l’affichage et une autre pour le zoom).
De même, les scripts de redimensionnement d’images qu’on peut trouver sur le net ne gère pas tous la transparence des images Gif/Png, alors prenez en un qui possède imagecolortransparent, imagealphablending et imagesavealpha.
Conclusion:
Sur mon test, un répertoire de 110 Mo a été transformé en 57 Mo, et cela en quelques heures.
De quoi faire plaisir à notre moteur de recherche préféré et aussi aux internautes.