Vous souhaitez optimiser le temps de chargement de vos pages ?
La règle 1 c’est de regarder si vous pouvez optimiser vos images. En effet, il s’agit du moyen le plus simple de faire baisser le volume de données pour l’internaute sans toucher à la structure de votre site.
Mais encore faut-il savoir comment faire.
Nous allons voir ici différentes solutions, et je vous partagerais mes scripts afin que vous puissiez les reproduire chez vous. On va partir du principe que vous avez un site en WordPress et que vos images sont stockées dans wp-content/uploads. Mon mode opératoire consiste donc à utiliser les compresseurs sur ce dossier, et à comparer la taille avant/après. Le but étant de ne pas trop toucher à la qualité des images.
Jpegtran et OptiPng
Les 2 outils suivants étaient jusqu’à il y a peu la meilleure solution.
Jpegtran pour les jpeg.
Optipng pour les png.
Il y a aussi différents plugins (payants) qui permettent l’optimisation d’images:
Le plugin imagify très simple d’utilisation, mais qui dans mon test a généré pas mal d’erreurs. Les résultats n’étaient pas très satisfaisants, et plusieurs images avaient des poids > 180 Ko, alors qu’elles tendaient vers la moitié avec d’autres solutions.
Le plugin shortpixel très simple d’utilisation donne de bons résultats, mais veuillez à choisir au moins Glossy, sinon vous risquez de perdre vraiment trop en qualité.
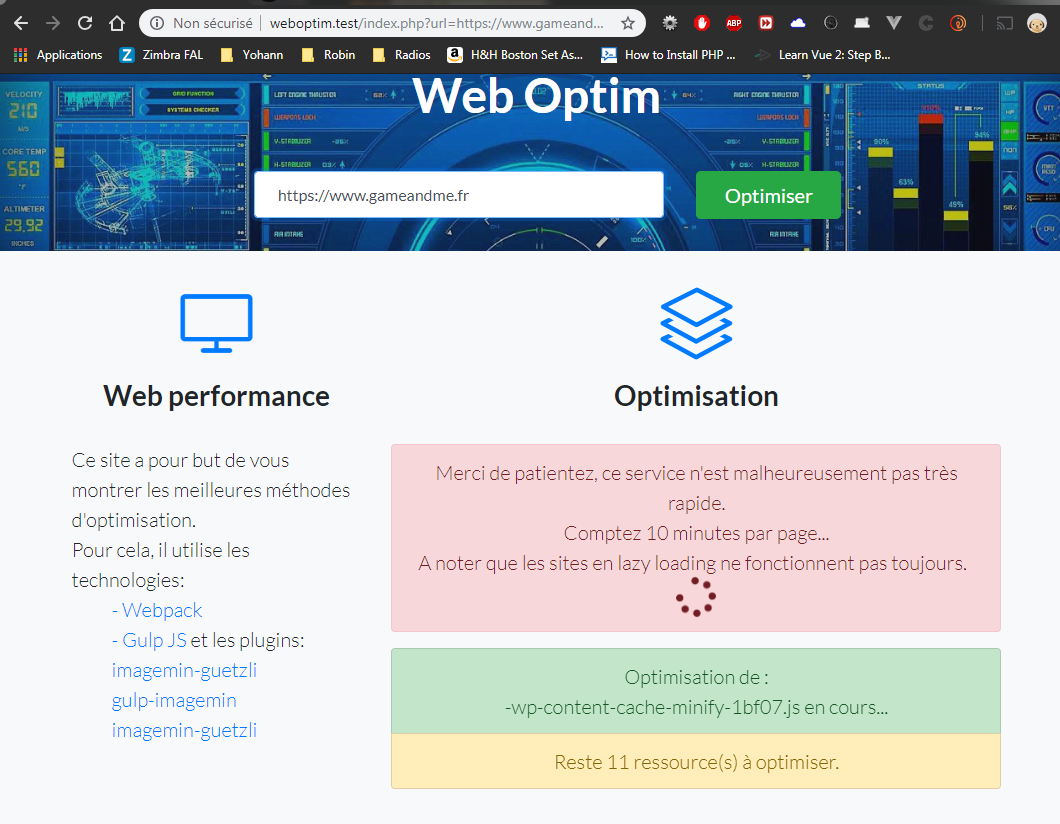
Mais pour moi la solution ultime et gratuite, c’est Gulp et ses plugins:
imagemin-guetzli et gulp-imagemin
Comparatif:
Shortpixel Glossy 170 K:
Shortpixel Lossy 70 K:
Et l’optimisation des png ?
Même son de cloche pour les PNG.
Avec mon test: une image déjà compressée par optipng passe de 222 K à 120 K avec Gulp et à 80 K avec Shortpixel (avec encore une dégradation de qualité même en glossy).
Téléchargement:
Ci joint mon script pour le faire en automatique.
Vous trouverez 2 répertoires (pour jpegtrans/optipng, et un autre pour Gulp).
L’installation de Gulp nécessite de passer par le site, car il fonctionne en node JS : https://gulpjs.com/
Attention, tout n’est pas encore parfait:
Après avoir testé différentes optimisations avec Gulp (optimisation d’images, minification html, css…), il apparait que certains fichiers le fassent planter. Plutôt que de le faire sur un répertoire entier avec des regex du type *.html ou *.jpg, je vous conseille donc de lancer vos tâches d’optimisation fichier par fichier. Si vous arrivez à faire un script qui fonctionne à 100% avec plumber, une gestion d’erreurs correcte… ca m’intéresse, mais en ce qui me concerne, je n’ai pas trouvé de meilleures solutions.
Attention aussi aux png transparents qui passent mal l’optimisation (le transparent devient noir) !
Pensez à vérifier les messages d’erreurs pour savoir si il faut mieux reprendre le fichier original, ou le fichier optimisé.
Conclusion:
Mon objectif est de réaliser la meilleure compression possible sans perte de qualité. J’écarte donc les 2 plugins d’optimisation d’images (shortpixel et imagify) qui ne m’ont pas vraiment convaincu.
Au final sur un répertoire standard de 10 Mo mélangeant des jpg, des png; avec le script optipng/jpegtrans, vous le passer à 6,7 Mo, mais avec Gulp, vous arrivez à 2.8 Mo ! Bon, il faut aussi noter que le temps de traitement n’est pas le même. Sur un répertoire de 600 Mo, Gulp va passer sa journée dessus, alors que les autres iront beaucoup plus vite.
En plus apprendre Gulp maintenant, c’est voir qu’il existe de nombreuses tâches parallèles que vous pouvez lui donner tel que la compression des js/css (en ajoutant les préfixes min), la création des fichiers less, sass. Bref, pensez à Gulp pour votre prochain site !
Et si vous avez un retour d’expérience à partager, n’hésitez pas à en parler ci-dessous.