Voici un petit code javascript pour faire d’un visuel, quelque chose qui rendra votre site un peu plus unique.
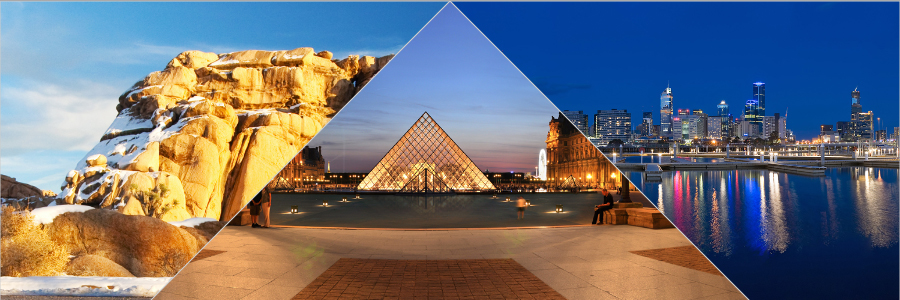
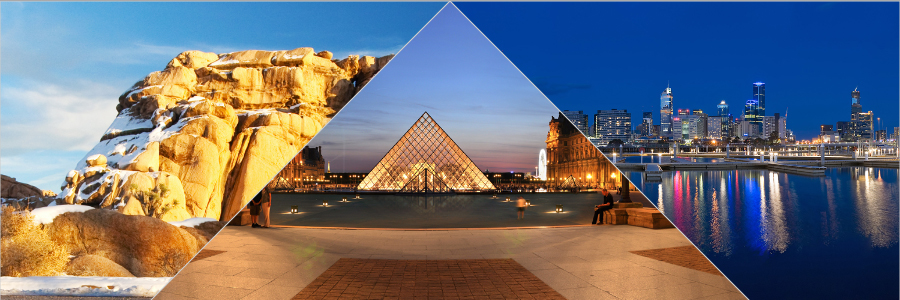
L’image que vous voyez ici est composée de 3 images (qui doivent être en png). C’est grâce à la balise canvas et à du javascript qu’on arrive à un tel rendu.
Il faut définir des zones et les remplir avec les images d’origine avec quelques calculs en fonction de la taille de l’image finale, et du ratio d’affichage.
Le résultat est sympa, non ?
Pour en savoir plus, suivez le lien et éditer le code source.