La médiathèque de St Herblain s’est associée cette année à cafeyn. Cafeyn est un site qui met en ligne, les revues et autres magazines de la presse française. Si l’idée est super bonne, malheureusement l’interfaçe de ce site est très mal pensé. C’est pourquoi, je vous propose de voir comment nous pouvons la modifier pour l’améliorer.
Les problèmes:
A première vue, l’ensemble est agréable. Il y a des boutons pour zoomer, et des raccourcis clavier pour se déplacer de page en page.

Pour ma lecture, je suis sur un ordinateur portable de 15 pouces, ce qui m’oblige à cliquer déjà 2 fois sur le bouton zoom pour avoir un niveau de lecture correcte. Un magazine se lit sur du multi colonnes, cela veut dire qu’il faut continuellement descendre en bas à gauche, remonter au milieu , descendre…
Et là, déjà , premier problème. Aucune touche ne permet de modifier la position. Il faut se déplacer avec la souris (ce qui est très chiant avec un trackpad).
De plus, pourquoi ne pas avoir couper les 2 pages (gauche et droite). Pourquoi afficher les 2 cote à cote ? Ca nous oblige à avoir encore plus de déplacements de souris.
Ensuite, lorsque vous changez de page, le niveau de zoom revient sur le zoom initial. Pourtant si vous cliquer dessus, le zoom se positionnera au niveau du zoom de la page précedente + 1, ce qui vous oblige à dézoomer une fois !

A chaque page, vous devez donc au minimum vous déplacer sur 4 colonnes de bas en haut (en 3 fois), zoomer, dézoomer. C’en était trop, il fallait que je fasses quelque chose.
Analyse des solutions:
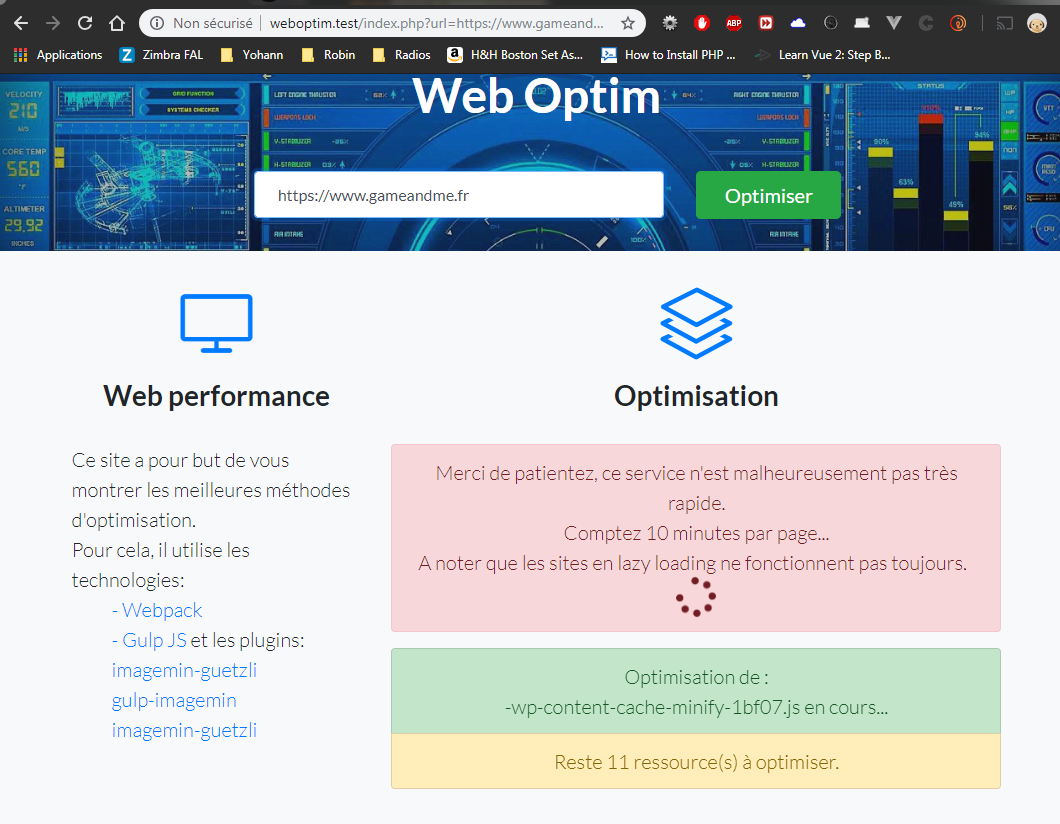
J’ai d’abord pensé à un script PHP qui irait télécharger le magazine et qui le mettrait en forme correctement. En analysant les sources, je me suis rendu compte que les images composants le magazines étaient chargées au fur et à mesure en javascript. Donc l’option PHP n’était plus envisageable facilement.
Les images qui sont issues du magazines sont classées avec des noms telles que md-big0001.jpeg et proviennent d’un CDN. Le JS qui les appelle est malheureusement obfusqué et donc difficilement compréhensible.
Je teste une solution avec le plugin Chrome: ImageAssistant. Celui ci me permet de récupérer sur mon ordinateur toutes les images répondant au nom indiqué md-big*.jpeg. Ca fonctionne, mais ca nécessite de remettre le pattern, cliquez sur download. Ensuite d’ouvrir les images une par une… Bref, pas ouf.
Je pense à créer mon extension ou à faire un script TamperMonkey, puis je me dit qu’un simple JS peut faire le travail. J’ai donc codé ce js, et je l’ai ajouté dans un favori. Depuis, il me suffit de cliquer sur ce bouton sur chaque magazine, pour lire correctement le magazine.
Le code va cliquer sur la page suivante autant que possible afin de charger toutes les images. Ensuite, il les stocke dans un tableau, cache le contenu initial de la page, et m’affiche une div avec toutes les images les une en dessous des autres. Ainsi le zoom est contrôlé depuis le navigateur (une fois pour toute), le déplacement gauche droite me permet de bouger sur l’image, et celui haut / bas de changer de page.
C’est moche et minimaliste, mais 100% plus fonctionnel que leur interfaçe.
Je vous joint le code ici si vous trouvez l’idée sympa. Pour moi, je me suis rajouter une option download qui me permet d’avoir une page sans l’interface JS. Et là en regardant sur une vieille tablette, je n’ai plus aucun ralentissement. Rahh, pourquoi faire simple quand on peut faire compliqué !
javascript:(function(){let nbClick = 0;let nbPage = 1;let pictures = [];let findPictures = true;let myTimer = window.setInterval(function () {document.getElementsByClassName('or-icon-arrow-right')[0].parentNode.click();nbClick++;nbPage++;findPictures = false;let divs = Array.prototype.slice.call(document.getElementsByTagName('div'));for(var i=0;i<divs.length;i++){ let picture = divs[i].style;let urlPicture = picture.backgroundImage.substr(5, picture.backgroundImage.length-7);if (urlPicture.indexOf('md-big')>0) {if (pictures.indexOf(urlPicture) === -1) {pictures.push(urlPicture);findPictures = true;nbClick = 0;}}}}, 200);let myTimerCheck = window.setInterval(function () {if (nbClick >= 5 && !findPictures) {clearInterval(myTimer);clearInterval(myTimerCheck);let html = '<style>div { display:none; } html{position:initial !important;}</style>';for(var i=0;i<pictures.length;i++){ html = html+"<img src='"+ pictures[i] + "'/><br/>";}var elemDiv = document.createElement('span');elemDiv.innerHTML = html;document.body.appendChild(elemDiv);}}, 2000);})();Conclusion:
Donnez moi votre retour en commentaire que je saches si ce hack vous a été profitable. N’oubliez pas que lorsqu’un service web est utile mais mal réalisé, il ne faut pas hésiter à passer un peu de temps dessus pour l’améliorer et le partager aux autres. C’est pourquoi, on retrouve vraiment beaucoup de scripts sur TamperMonkey/GreaseMonkey.







Salut,
J’ai tenté d’exec ton code JS mais j’ai un retour d’erreur BLOCKED_BY_CLIENT https://cdn-proxy-api.lekiosk.com/analytics.js/v1/CgkZKfDm9oa9N9MwpiGalhBYjkCvBsWo/analytics.min.js
as-tu réussi à bypass cette sécurité ?
Bonjour,
je viens d essayer de refaire le test.
Manifestement ma médiatheque termine son contrat a la fin de ce mois, et j’obtient pour le moment cette erreur:
{
« result »: {
« message »: « An error has occurred. »,
« exceptionMessage »: « Object reference not set to an instance of an object. »,
« exceptionType »: « System.NullReferenceException »,
Toutefois, si vous voulez qu’on essaye de régler ca ensemble sur votre compte, on peut se prendre 10 / 15 minutes de debug quand vous voulez.
je viens de refaire un test et ca marche encore…
Bonjour,
Je suis néophyte dans le domaine, mais vous pouvez m’expliquer la mise en œuvre de votre script ? Comment le met on dans un favoris , j’avoue que je suis largué
Vous crééz simplement un favoris comme pour un site web, et vous faites un clic droit pour le modifier.
Vous copiez le script dans le case URL, et vous enregistrez. Une fois sur le site de cafeyn dans le magazine, vous cliquez sur le favori.
merci
Merci beaucoup,
Par contre la résolution est un peu altérée , étant mal voyant ,j’ai besoin du zoom .
Peut on remédier à cette perte de netteté?
Merci
le resultat est une image, si vous faites le zoom naviageteur ou control + touche + alors ca devrait marcher
Je ne peux pas défiler directement les pages après l’exécution du script, il faut que je l’imprime en pdf pour pourvoir le faire.
Je sais qu’il existe des scripts pour automatiser l’impression des pages directement de la source avec une qualité parfaite
Merci pour votre temps .
Merci pour ce script très utile pour récupérer un article sur mon PC même si pas parfait :
Pour ma part, après déroulé du script, Firefox affiche uniquement la page 1 de la revue en tronqué en bas, non zoomable. Autres images non déroulables (essayé tous les raccourcis !)
Je m’en sors avec clic droit > inspection ou apparaissent en liste les url des images, avec vignettes en popup. Puis clic droit > afficher dans un nouvel onglet. Cela ouvre un nouvel onglet vide mais télécharge dans Download. Une fois l’opération (fastidieuse) on peux alors sélectionner le batch des fichiers .jpg (ctrl clics)dans le file manager et print avec print pdf . L’article est créé en pdf (image ) OCRizable .
Content que vous ayez réussi à vous en sortir. Mais Si vous voulez qu’on regarde ça un soir plus précisément, on peut se rejoindre sur un discord si vous voulez…
Bonjour
j’ai bien compris qu’il etait impossible d’obtenir les magazines telechargés via Cafeyn directement en pdf pour des problemes de droits d’auteur et compagnie.
cependant, je suis tetu …
quand j’explore les fichiers de stockage de l’appli, je trouve des fichiers dont le nom est du genre « 21154-1-Mini » si je leur donne l’extension jpeg , je reussis à les ouvrir comme image, ce sont les miniatures des pages de journal.
par contre les fichiers « 21154-1-Pdf » ne réagissent pas au meme traitement en leur ajoutant une extesion pdf
avez vous une idee du traitement à faire subir à ces fichiers pour reussir à les utiliser à mon gout ?
Mon outil permet d’en faire une page web avec des images. Apres si vous voulez un PDF, il vous suffit de convertir la page HTML en PDF.
Bonjour,
je pense que le script ne fonctionne plus depuis, lorsque je clique sur le favori, rien ne se produit. à moins que je m’y prenne pas correctement ?
Bonjour,
hélas n’ayant plus acces , je ne peux pas vous dire.
Si vous voulez on peut tester ensemble en me montrant votre ecran voir si vous faites qq chose de mal.