Il y a un petit moment que je voulais me lancer dans un projet d’optimisation de sites.
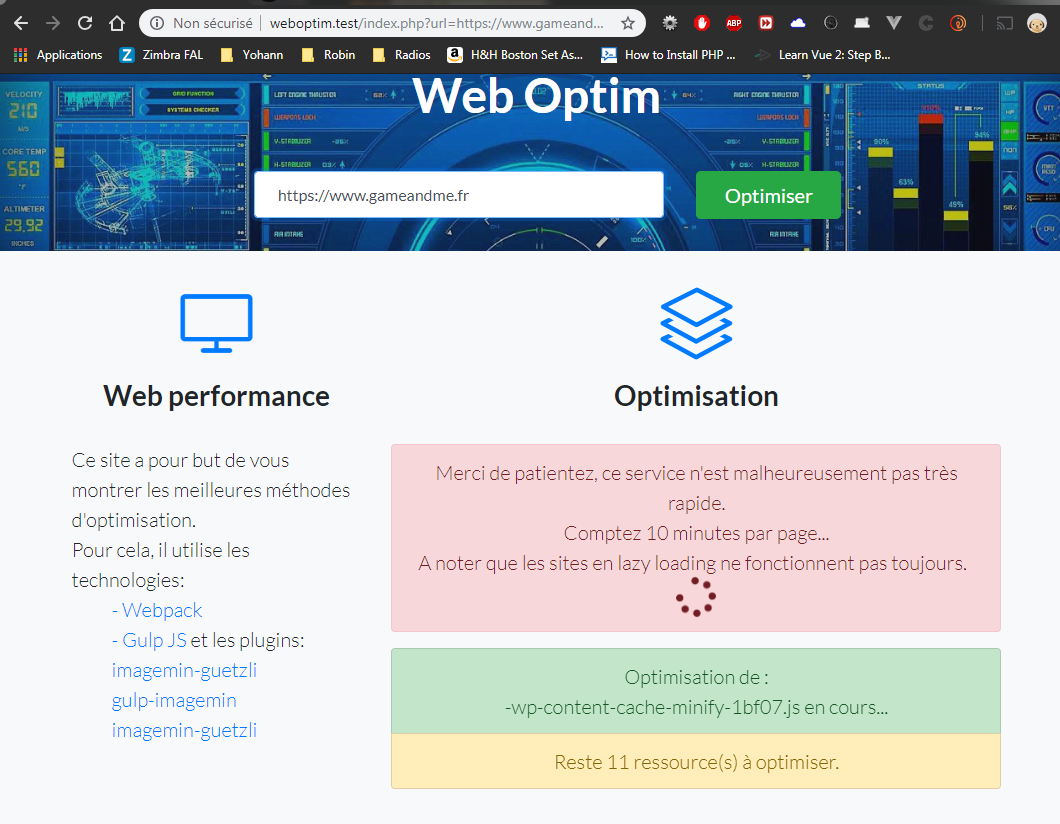
Un peu comme si on pouvait trouver une réponse automatique aux nombreuses critiques de Google Page Speed Insight (optimisation des images, du code…). Et bien, ca y’est, je viens d’achever la v1 de mon travail, que je vous propose de tester. Voyons ensemble les différents éléments qui la composent.
Quelles sont les optimisations mises en place ?
Webpack nous permet de regrouper les fichiers js et css sans que ceux ci n’entrent en conflit. Ce que ne propose pas Gulp par exemple.
Regroupement et minification des fichiers js dans un fichier bundle.js
Regroupement et minification des fichiers css dans un fichier bundle.css
Gulp compresse les images et le code HTML.
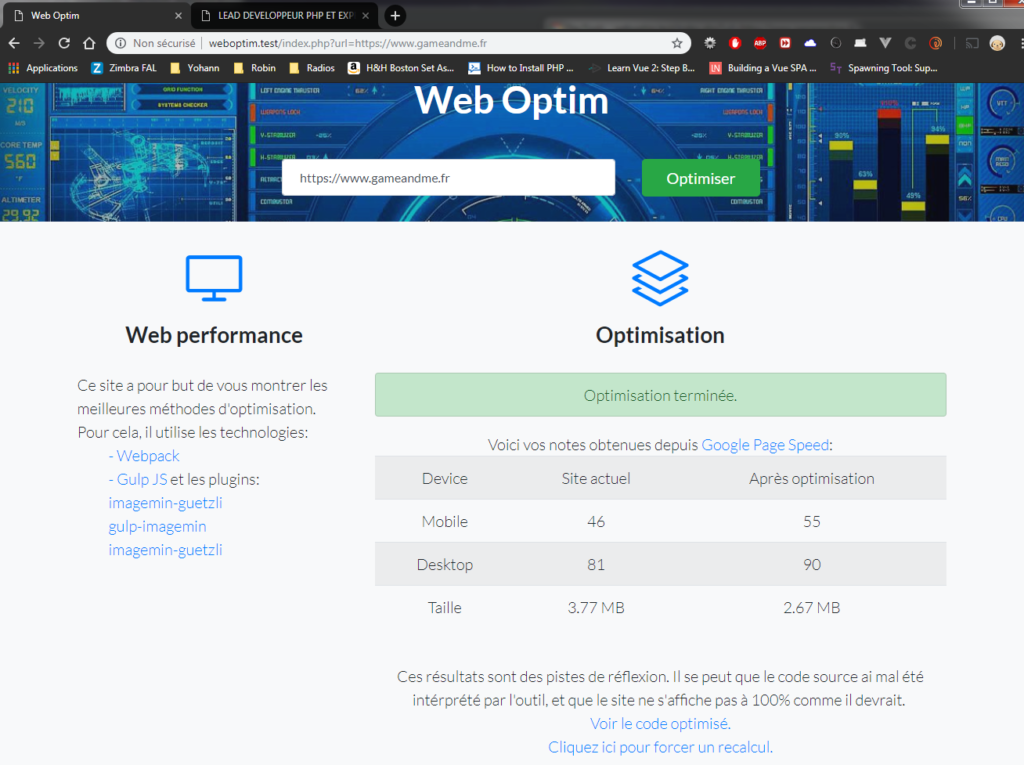
Comment juger des performances ?
Le site est soumis sur la version 5 de PageSpeed. Si vous avez monté le projet sur un site public, vous pouvez même avoir une comparaison avant/après.

Comment améliorer davantage la performance ?
Il est difficile de faire du générique quand on parle de Web Performance. Chaque cas est différent. On peut par exemple sortir tout le code JS de la page (hors fichier) ,et le rajouter dans le bundle.js. On peut aussi appeler le bundle.js en bas de page plutôt que dans le head.
J’ai fait ces choix techniques afin que le projet fonctionne avec le plus de sites possible. En effet, si certains sites ont du code javascript en dur et que les objets sont déclarés qu’en fin de page, alors le site planterait, et ce n’est pas le but.
Il y a une fonction qui permet de faire cela, libre à vous de modifier mon code pour essayer.
De même il est probable que la couverture utilisée des CSS soient trop faibles et qu’on puisse réduire ainsi les fichiers (mais c’est du détail).
Enfin, si vos images sont trop larges par rapport à votre écran, l’outil ne va pas les réduire à votre place. Il les compacte, mais les conserve au format original.
Pourquoi mon site ne fonctionne pas ?
Comme je vous l’ai dit, chaque site doit être géré au cas par cas. Ainsi, j’ai remarqué que beaucoup de sites en Lazy Loading ne fonctionnent pas. Parfois des librairies javascripts sont chargés en relatifs dans du code en dur, et mon outil n’analyse pas le contenus de ces scripts, et renvoie donc une 404 lors de l’appel du JS.
D’autres erreurs peuvent se produire, mais il faut voir ce test plutôt comme un outil d’aide à la décision. Ai-je besoin de me mettre à Webpack, Gulp, d’optimiser mon code, mes images…
Conclusion
Mon code n’est pas parfait, mais il fait le « taff » comme on dit. Aussi, j’invite d’autres développeurs à s’en emparer pour l’améliorer. C’est comme ça qu’on s’enrichie mutuellement 🙂
Pour terminer, voici le lien github.