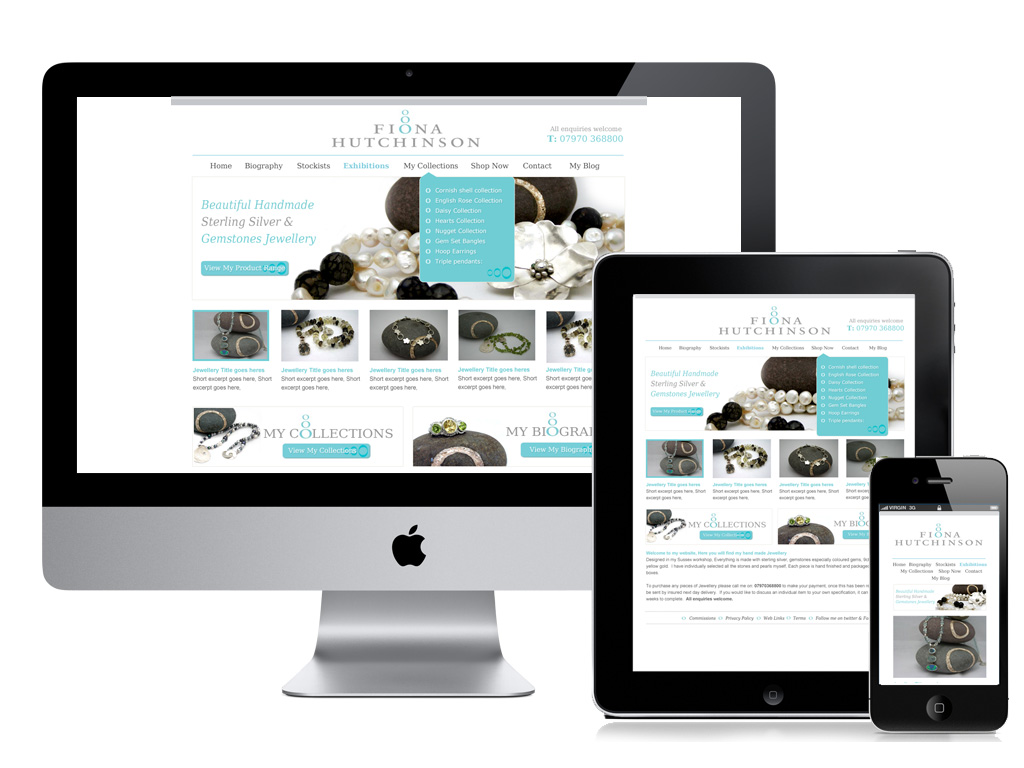
Pour les non initiés, le responsive design est la faculté d’un site à modifier son comportement en fonction de la résolution du navigateur et donc du matériel utilisé. Exemple, si vous avez un écran d’ordinateur, vous ne verrez pas la même chose que sur un téléphone dont la largeur est inférieur à 600 pixels. En effet, le menu de droite sera supprimée, et le menu du haut sera remplacé par une liste déroulante en bas de page.
Si le responsive marche si bien alors pourquoi se poser la question du site mobile ?
L’expérience utilisateur n’étant pas la même en fonction des matériels (pas de souris ni sur tablettes, ni sur téléphones, mais avec souris sur les ordinateurs, et les portables); il convient donc d’optimiser tout ceci au mieux.
Une version dédiée au mobile peut-être acessible via une url du type http://m.gameandme.fr, et plusieurs solutions me permettrait de rediriger les mobinautes vers cette version comme:
<link id="desktop" href="http://www.gameandme.fr" rel="alternate" media="only screen and (touch-enabled: 0)" /> <link id="phone" href="http://m.gameandme.fr" rel="alternate" media="only screen and (max-device-width: 650px)" /> <link id="tablet" href="http://tablet.gameandme.fr" rel="alternate" media="only screen and (min-device-width: 650px)" /> <!-- Include device.js in each version for redirection. --> <script type="text/javascript" src="”device.js”"></script>
ou encore une redirection par .htaccess qui renverrai un paramètre mobile
RewriteCond %{HTTP_HOST} ^m.tld.com$
RewriteRule .* %{REQUEST_URI}?mobile=true [QSA]
Mais la meilleure solution à mon avis est la première qui couplée à un site respectant le modèle MVC vous permet de séparer les vues en 3 (une version pour chaque périphérique) et ainsi de les optimiser séparement tout en conservant le reste du site identique (en terme de maintenance).
Dans tous les cas, si vous faites des copies de sites à l’aide de sous domaine, n’oubliez surtout pas que cela peut provoquer du duplicate content et donc abaisser votre note sur Google. Il faut donc ajouter la balise canonical sur la page des copies comme indiqué ci-dessous:
<link href="http://www.gameandme.fr/adresse-page-originale" rel="canonical" />
et pensez à proposer dans votre sitemap l’autre version pour GoogleBot Mobile
<!--?xml version="1.0" encoding="UTF-8"?--> http://www.gameandme.fr/page-1/
Source:
Device.js
HTML5Rocks
Doc Google