Une GED (gestion électronique de documents) doit vous aider à organiser vos contenus (pdf, powerpoint, word…) et à les versionner. Elle peut en plus, vous permettre d’automatiser des actions comme par exemple: une personne ajoute un appel d’offre dans un répertoire, et cela envoie un mail aux équipes concernées. Par dessus, vous pouvez également avoir tout un tas d’options: wiki, agenda, blog…
Tutoriaux
Des explications pour débutant en informatique.
Laravel et Webpack: comment automatiser des optimisations SEO à chaque mise en production
Webpack est un outil en node js qui est intégré de plus en plus dans les développements web coté front. Il permet d’automatiser des process comme la concaténation de fichier css, la minification de code js, l’optimisation d’images… Mais entre webpack et Laravel, certains différences peuvent s’avérer bloquantes, ou difficilement compréhensibles. Voyons ensemble comment ca marche.
Cron et ordonnanceurs
Chaque mois, vous effectuez des gros traitements, et vous ne vous êtes jamais demandé si l’expérience utilisateur méritait d’être amélioré. Suivant les cas, il peut être très intéressant de les modifier légèrement, et de les faire traités par un ordonnanceur. Voyons ensemble pourquoi.
De PHPExcel à PhpSpreadsheet (Migration pour Laravel)
Ceux qui utilisent PHPExcel l’auront remarqué, cela fait déjà un moment que composer nous demande de migrer de l’un vers l’autre. Est-ce vraiment indispensable ? Comment migrer son code ? Quel intêret de basculer vers PHPSpreadsheet. Je vous propose ici un petit tour d’horizon de ce qui change.
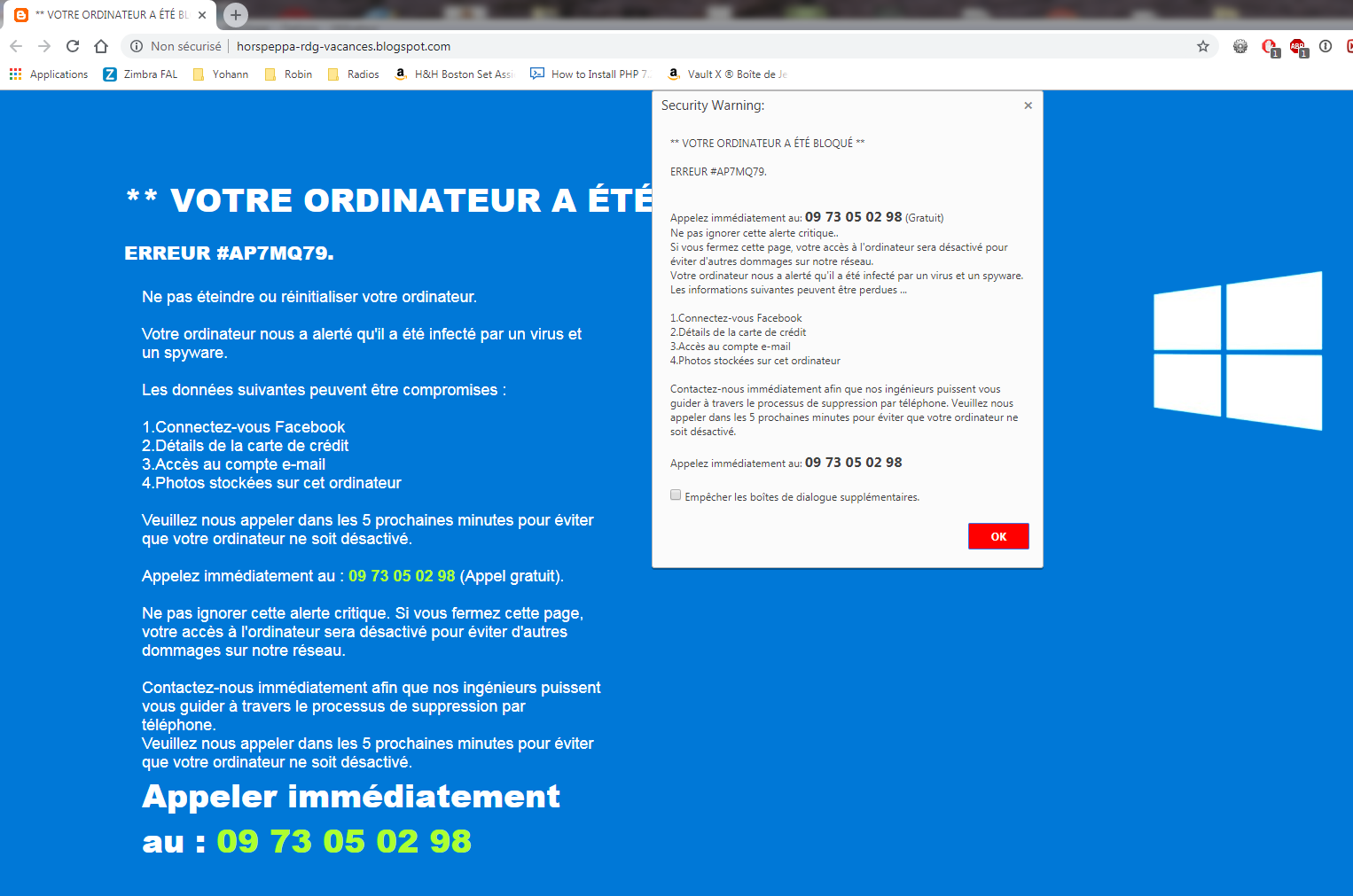
Les pirates et le SEA (adwords)
Vous pensiez que Google vérifiait toutes les annonces avant de les publier ?
Détrompez-vous. Non seulement, ce n’est pas le cas, mais en plus les méchants pirates aujourd’hui ratissent large et ciblent des mots clés qui ne sont probablement tapés que par des internautes qui n’y connaissent rien. Voyons ensemble comment ils procèdent.
Réduire le poids des images via le redimensionnement automatique
Lorsqu’on aborde le temps de chargement (pour le seo), on parle bien souvent d’optimiser les images. Nous avons déjà vu des techniques à base d’optipng, de jpegtrans, ou même de Gulp. Mais ces optimisations ne servent finalement pas à grand chose si les images sont de tailles trop volumineuses.
Ex: vous avez une image de 4000 x 2000 pixels qui fait 6,2 Mo. Vous pouvez surement l’optimiser pour arriver à 6 Mo, mais avez-vous vraiment besoin de cette taille ? Peut être qu’une simple image de 300 x 150 suffirait ? Voyons ici comment redimensionner automatiquement au plus juste ces images.
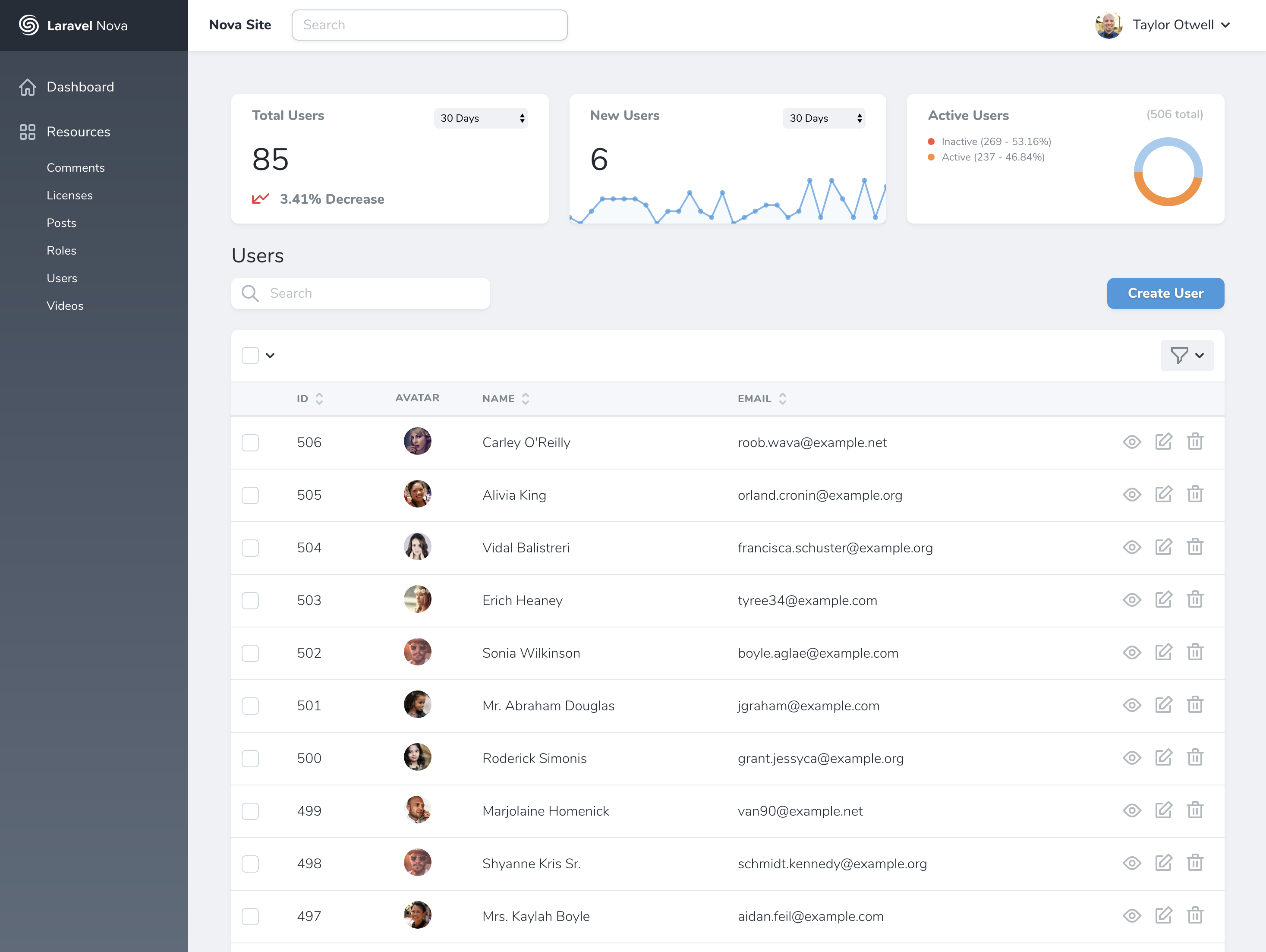
Laravel Nova tutoriel – l’interfacage PHP avec Vue JS
Pour les fêtes, on m’a offert un super package: Laravel Nova (merci Mathieu). Nova est un addon créé par le fondateur de Laravel : Taylor Otwell.
Celui-ci permet de créer une interface d’administration en créant seulement quelques fichiers de configuration. Dans l’exemple ci-dessus, nous avons par exemple, une interface permettant de gérer 6 ressources. En règle général, il faudrait créer autant de controller et de fichiers de template pour gérer les 4 cas (création, mise à jour, suppression, et affichage) pour chacune des ressources. Mais ici, Nova, nous simplifie le travail. Il suffit de lui dire de quel objet on parle, de lui indiquer si tel champ est une liste déroulante, un booléen, une date, un objet client… et celui ci se charge de nous construire tout ça. Voyons ensemble comment tout ça fonctionne…
Comment passer votre site WordPress en PWA ?
Les PWA (progressives web apps) sont des sites comparables aux applications mobiles. On peut y ajouter des notifications, un système d’accessibilité offline… Le fait d’être compatible est aujourd’hui pris en compte dans les audits Lighthouse de Google, et va donc forcément influencer votre indexation dans les moteurs de recherche. Mais comment rendre son site web compatible PWA ? Voyons ensemble la méthode pour y parvenir.
Installer un debugger avec Laragon et PHP Storm
Lorsque vous faites du Java, vous avez accès automatiquement à des outils de débuggage avec Eclipse ou IntelliJ. Cela vous permet de placer des points d’arrêt, de suivre l’évolution de vos variables… Mais en PHP, les projets restent généralement moins compliqués, et beaucoup de développeurs codent encore sous Notepad++. Bref, je vous propose ici, un petit tutoriel pour voir comment installer un debugger avec l’environnement PHP Storm.
Le code 304 ou comment booster l’affichage de vos pages (Optimisation SEO)
Qu’est ce qu’une 304 ?
Une 304 c’est un code retourné par le serveur web pour afficher la page de votre navigateur beaucoup plus rapidement qu’un code 200. Ce code envoie simplement au navigateur la date de dernière modification. Lors de la 1er visite, vous aurez le code 200, puis à la 2e visite, si la page n’a pas été modifiée, alors votre navigateur affichera instantanément la page demandée avec une 304. Vous voulez voir ce que ça donne en temps réel, alors testez cet exemple. Pour bien vous montrer la différence de vitesse, celui ci va chercher le contenu de 100 fichiers texte pour les afficher. Au lieu de faire 100 requêtes curl, vous n’en aurez aucune ! En condition de page réel (une page produit par ex), les performances sont bien évidemment plus minimes.
Pour pouvoir réaliser une 304, vous avez 2 moyens. Voyons ensemble comment ça se passe.