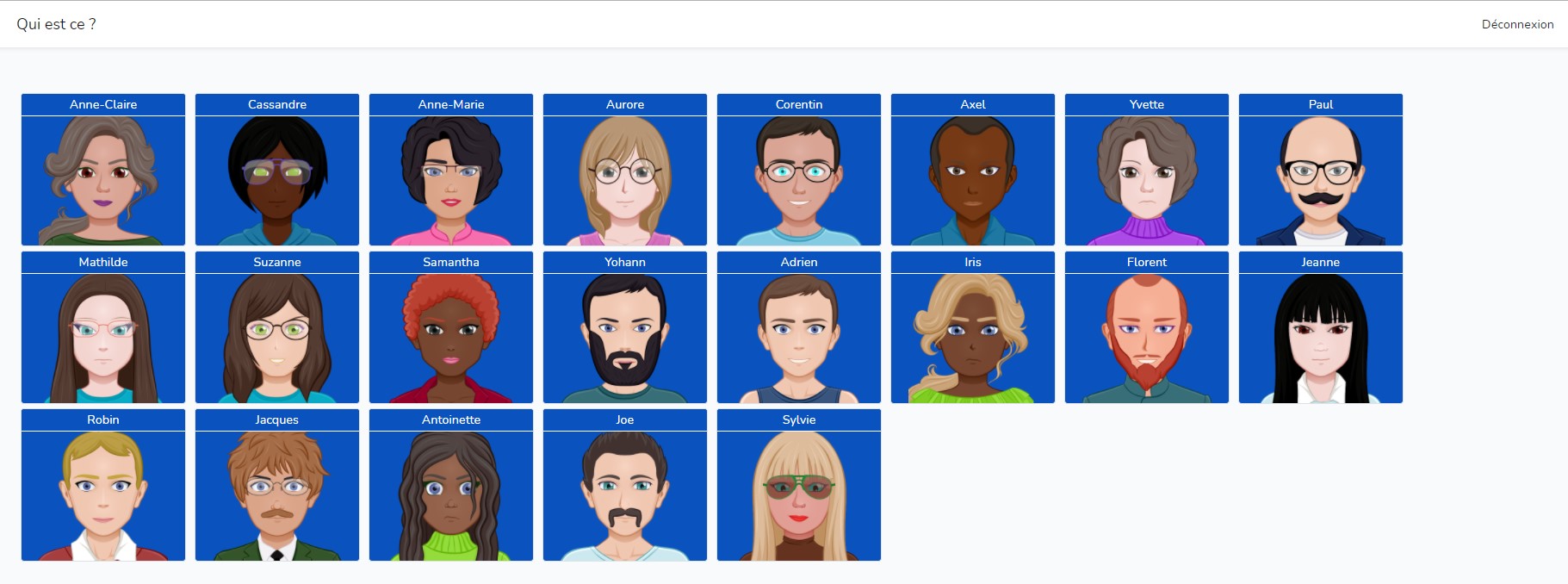
J’ai initié très tôt mes fils à la programmation via Lightbot et aussi Scratch. Mais au bout d’un moment le glisser déposer à ses limites, et il faut apprendre à créer du « vrai » code. Après avoir réaliser quelques pages HTML, il est temps pour eux de faire un vrai programme. Ce « qui est-ce » est l’occasion de voir comment mixer différentes technologies, de comprendre les enjeux de sécurité…
Open source
Quelques actualités du monde Open Source. Les meilleurs outils open source, des extensions…
Dareboost API > Package for PHP framework
Ayant réalisé un package pour l’utilisation de l’API Dareboost en PHP, je tenais à en faire un peu la promotion ici.
Pour rappel, le but d’un package est de permettre la réutilisation du code dans d’autres projets en installant juste une ligne dans composer:
composer require ynizon\dareboost-php
Pour le détail des éléments qui se trouvent à l’intérieur, suivez le guide.
Assurer une mise en production à l’aide de la checklist Front-end
Je suis tombé récemment sur le projet github nommé front-end checklist créé par David Dias. Ce projet récapitule tout ce qu’on trouve en terme de bonnes pratiques lors d’une mise en production. Je me suis donc dit que ca pourrait être pas mal d’en faire une version française. La checklist front-end française est donc désormais disponible … Lire la suite
Laravel : un framework PHP pour ceux qui aiment le beau code
Trouver les failles de votre site et être prévenu des modifications de code
Si vous êtes comme moi avec plein de sites wordpress à gérer (votre famille, vos amis, vos projets perso…), vous avez surement plein de versions, plein de thèmes et aussi mieux à faire qu’à vérifier que tout est en ordre. Le jour où l’un d’eux se fait pirater, vous n’avez plus qu’à pleurer, et à reprendre un wordpress neuf, … Lire la suite
Optimisation de code – comment faire perdre du poids aux pages – le serveur – 5/5
Ici, nous traiterons des optimisations serveur. Activer la mise en cache intelligente La meilleure façon d’optimiser les demandes faites à partir de votre page est évidemment de ne pas en faire. Et l’un des moyens les plus utiles pour éviter des demandes non nécessaires est d’utiliser ce qu’il y a déjà dans le cache du navigateur. Par défaut, … Lire la suite
Optimisation de code – comment faire perdre du poids aux pages – les images – 4/5
Cette partie va s’intéresser aux images. Utilisez des sprites css Cette technique regroupe plusieurs images en un seul fichier. Et les positionne à l’aide de CSS. En conséquence, vous avez considérablement réduit le nombre de requêtes HTTP et vous avez éviter tout retard potentiel d’autres ressources sur votre page. Lorsque vous utilisez votre sprite , évitez de … Lire la suite
Optimisation de code – comment faire perdre du poids aux pages – le css – 2/5
Minimiser vos feuilles de styles CSS Pour maintenir le code lisible, c’est une bonne idée d’écrire des commentaires et d’utiliser des retraits: Mais pour le navigateur, rien de tout cela n’importe réellement. Pour cette raison, n’oubliez pas de diminuer votre CSS grâce à des outils. Cela va diminuer la taille du fichier, ce qui entraînera des … Lire la suite
Optimisation de code – comment faire perdre du poids aux pages – le HTML – 1/5
Voici un dossier apportant toutes les informations possibles sur les bonnes pratiques de l’optimisation des pages WEB. Celui-ci a été traduit de la source suivante: http://browserdiet.com/ Bonne lecture à tous. Est-ce que la performance est vraiment importante? Bien sûr, que c’est important et vous le savez. Alors pourquoi continuez à développer des sites lents qui mènent … Lire la suite
Airplay sur Android
Certain d’entre vous utilisent aujourd’hui une fonctionnalité intéressante de l’iPhone/iPad qui s’appelle AirPlay. Cette fonctionnalité qui permet d’envoyer le contenu du mobile vers la télé (mp3, vidéo, photo) n’existe pas nativement sur Android, mais nous allons voir qu’il existe des solutions. Sur les modèles Galaxy S2, par exemple, vous avez AllShare. Et pour les autres, … Lire la suite