Il y a un petit moment que je voulais me lancer dans un projet d’optimisation de sites.
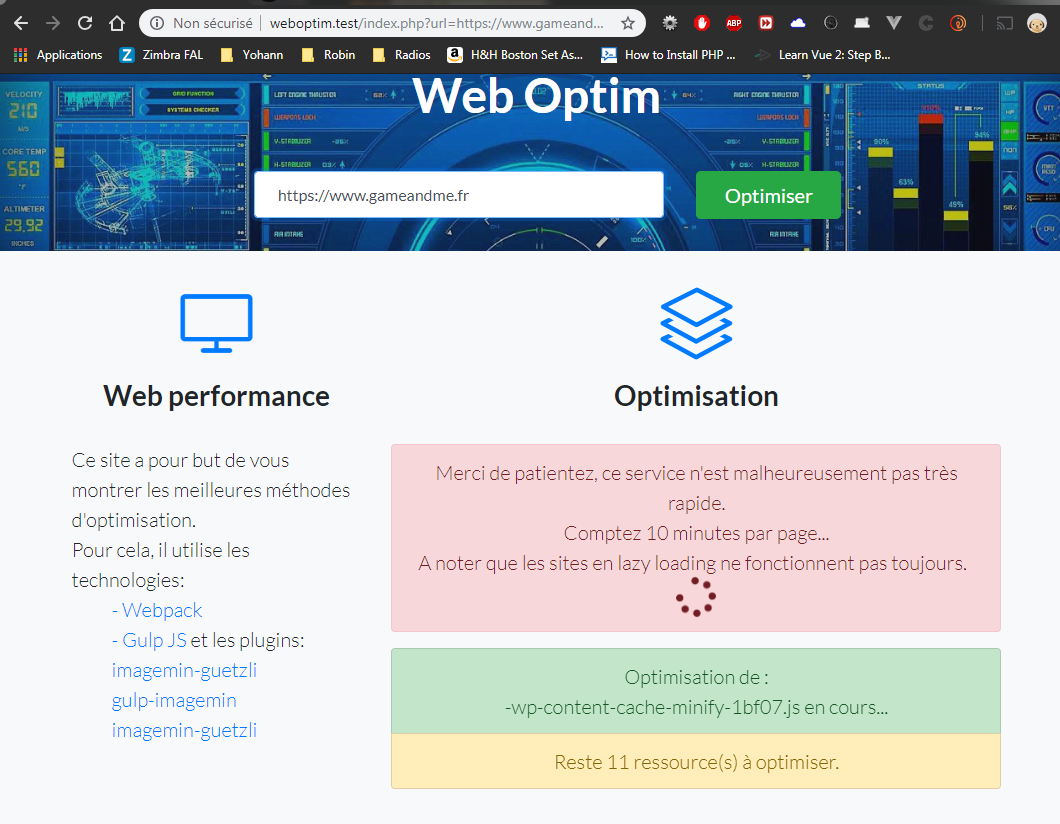
Un peu comme si on pouvait trouver une réponse automatique aux nombreuses critiques de Google Page Speed Insight (optimisation des images, du code…). Et bien, ca y’est, je viens d’achever la v1 de mon travail, que je vous propose de tester. Voyons ensemble les différents éléments qui la composent.
 Yohann Nizon
Yohann Nizon
Ajouter des médias directement dans ses articles depuis le CMS Voyager
Pour ceux qui ne connaissent pas, Voyager, voici un petit rappel. Voyons comment lui rajouter un explorateur de fichiers coté serveur.
Laravel Voyager – le meilleur CMS ?
Il existe aujourd’hui pléthore de CMS, les plus populaires étant Drupal, WordPress, et Magento pour le e-commerce. Chacun d’eux à ses avantages, mais lorsque vous devez fournir à votre client un outil aux petits oignons, l’interface et les dizaines de plugins associés peuvent vite s’avérer déroutante. Voyons comment aller à l’essentiel à l’aide de notre framework préféré: Laravel.
Laravel et Webpack: comment automatiser des optimisations SEO à chaque mise en production
Webpack est un outil en node js qui est intégré de plus en plus dans les développements web coté front. Il permet d’automatiser des process comme la concaténation de fichier css, la minification de code js, l’optimisation d’images… Mais entre webpack et Laravel, certains différences peuvent s’avérer bloquantes, ou difficilement compréhensibles. Voyons ensemble comment ca marche.
Cron et ordonnanceurs
Chaque mois, vous effectuez des gros traitements, et vous ne vous êtes jamais demandé si l’expérience utilisateur méritait d’être amélioré. Suivant les cas, il peut être très intéressant de les modifier légèrement, et de les faire traités par un ordonnanceur. Voyons ensemble pourquoi.
De PHPExcel à PhpSpreadsheet (Migration pour Laravel)
Ceux qui utilisent PHPExcel l’auront remarqué, cela fait déjà un moment que composer nous demande de migrer de l’un vers l’autre. Est-ce vraiment indispensable ? Comment migrer son code ? Quel intêret de basculer vers PHPSpreadsheet. Je vous propose ici un petit tour d’horizon de ce qui change.
Dev fullstack, frontend, devops – que faut-il apprendre pour 2019 ?
Le développeur Kamran Ahmed a mis à jour sa feuille de route pour 2019 pour le développement web. L’occasion pour moi de faire le point sur mes connaissances des 10 dernières années, et de vous partager ce qu’en théorie un développeur doit connaitre. Vous allez voir, c’est pas demain la veille qu’on sera remplacé par des machines !
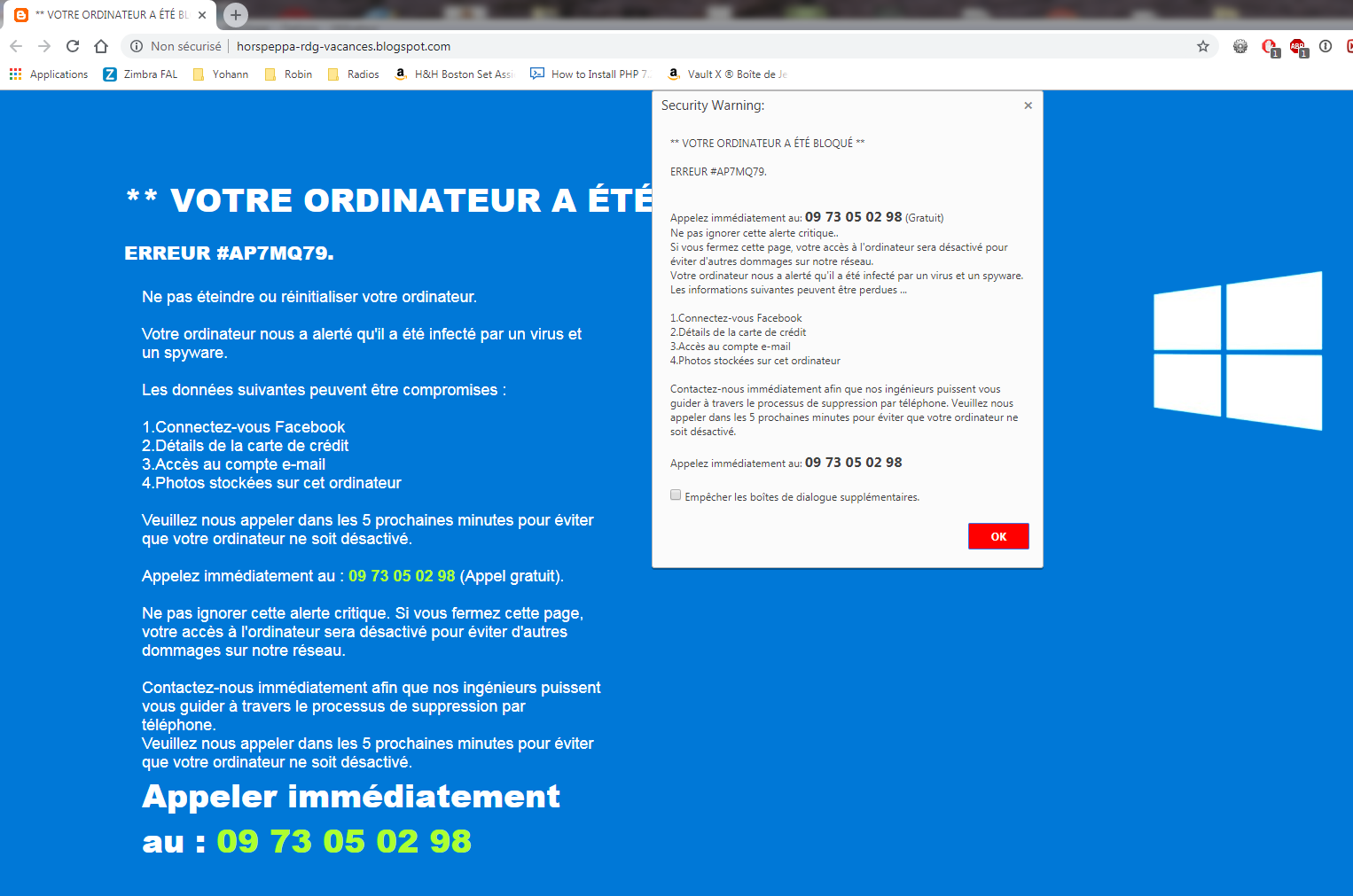
Les pirates et le SEA (adwords)
Vous pensiez que Google vérifiait toutes les annonces avant de les publier ?
Détrompez-vous. Non seulement, ce n’est pas le cas, mais en plus les méchants pirates aujourd’hui ratissent large et ciblent des mots clés qui ne sont probablement tapés que par des internautes qui n’y connaissent rien. Voyons ensemble comment ils procèdent.
Utilisez Google avec vos photos comme page d’accueil
Comme beaucoup, vous avez surement un fond d’écran avec votre photo préférée (conjoint, enfant, chat…), mais avouez que vous ne la changez pas très souvent. Si elle pouvait se mettre automatiquement à jour toute seule avec les photos prises depuis votre téléphone, ça serait quand plus sympa. Ici, on ne va pas aborder le fond d’écran, mais votre moteur de recherche préféré. Car si vous êtes comme moi, vous naviguez plus sur Google, que sur votre bureau.
Amazon Alexa vs Google Home
On peut trouver pas mal d’informations sur ces 2 assistants, mais j’avais vraiment envie de tester par moi-même. J’ai donc profité d’une promotion à noël pour acheter un Amazon echo dot à 20 euros, et voir ce qu’il avait dans le ventre. Pour Google, j’ai simplement installé l’assistant sur un vieux téléphone cassé. Certes, il aurait fallu acheter les 2 vrais enceintes (à 100 euros chacune), pour avoir une vraie mesure de comparaison. N’étant pas Youtubeur mais développeur, la qualité des enceintes m’intéressent moins que leur utilité réelle. Mais trève de bavardage, voyons ensemble ce qu’on peut faire ou pas avec.